LightningChart JS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。
什么是实时并行坐标图?
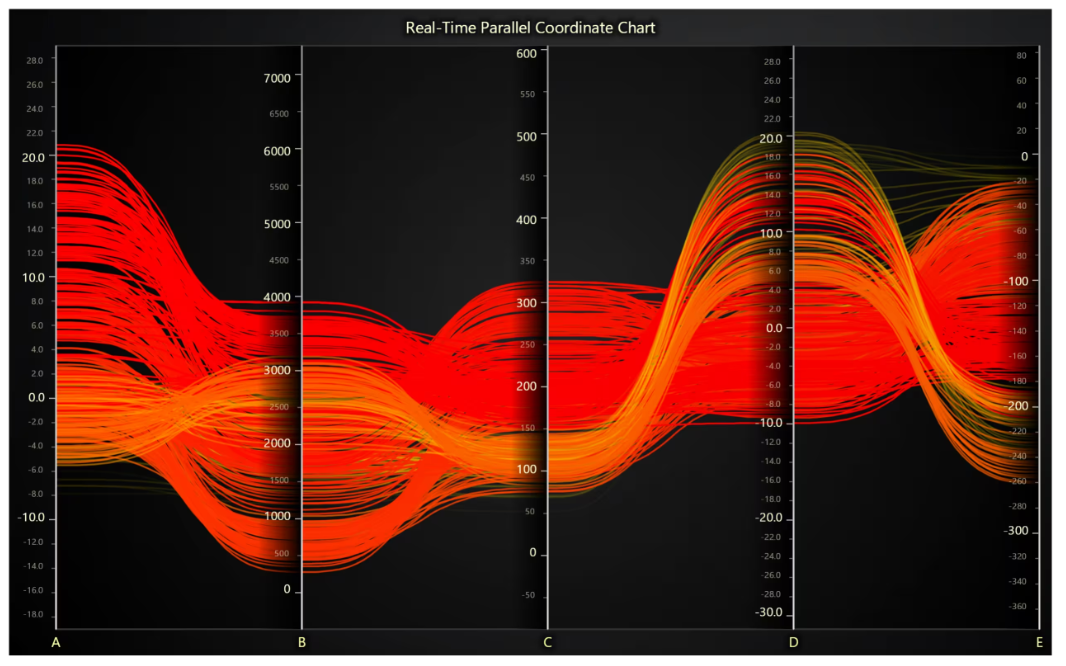
实时并行坐标图是在传统并行坐标图基础上的延伸,能在图表展示过程中动态更新数据。它适用于多维数据可视化:每个维度用一条垂直坐标轴表示,数据实例则通过多轴连线展示。
实时并行坐标图可用于监控系统或进程中的实时变化,如传感器数据、事件流等。例如,当同时监测温度、压力、速度等多维数据时,它能帮助快速发现趋势、模式或异常。
图表原理解析
-
并行坐标轴:每个变量(如温度、速度、能耗)对应一条垂直轴。
-
数据连线:每个数据点由一条折线路径表示,不同轴上的值通过连接展示。
-
实时更新:数据随着实时变化不断刷新图表,适合动态监控。
-
交互功能:用户可点击或过滤图线,以探索数据详情。
应用场景
-
工业、能源、通信等行业,监控关键指标变化;
-
IoT、智能城市或车载数据环境下,分析多传感器实时数据;
-
网络监控,可实时展示流量、延迟、带宽等;
-
金融市场监测,多资产实时对比辅助交易决策。
并行坐标图优势
-
多维可视化:同时展示多个变量之间的关联;
-
模式与异常检测:实时更新有利于快速辨别行为变化;
-
交互探索:支持动态筛选和深入分析。
项目结构梳理
要遵循这个并行坐标项目,请下载包含所有必要资源的ZIP文件。(点击这里下载>>)
模板设置
1. 下载提供的模板来学习本教程。
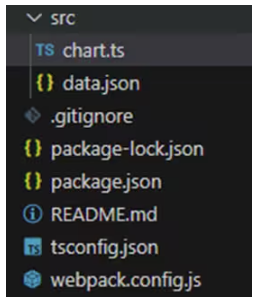
2. 下载模板后,您会看到如下的文件树:
3. 打开一个新终端,运行npm install命令。
4. 将配置保存在tsconfig.json文件中是很重要的,这个配置将帮助您导入JSON文件作为数据对象。
入门准备
建议更新到最新LightningChart JS 与 XYData 版本,确保支持相关功能。以下为 package.json 中的推荐依赖:
"dependencies": {
"@arction/lcjs": "^5.2.0",
"@arction/xydata": "^1.4.0",
"@lightningchart/lcjs": "^6.1.2",
"@lightningchart/xydata": "^1.4.0"
}
1. 引入库
const lcjs = require('@lightningchart/lcjs')
const { lightningchart, Tehems, AxisScrollStrategies, LUT, regularColorSteps } = lcjs
2. 注册(试用)许可证
let license = undefined
try {
license = 'xxxxxxxxxxxxx'
} catch (e) {}
创建图表
代码的第一部分初始化lightningChart实例,并使用各种属性配置Parallel Coordinate Chart。
const chart = lightningChart({license: license})
.ParallelCoordinateChart({
theme: Themes.darkGold,
})
.setTitle('Real-Time Parallel Coordinate Chart')
.setAxes(['Time', 'A', 'B', 'C', 'D', 'E'])
.setSpline(true)
.forEachAxis((axis) => axis.setScrollStrategy(AxisScrollStrategies.fittingStepped))
// Time axis is only used for dynamic coloring.
chart.getAxis('Time').setVisible(false)
-
主题采用暗金风格
-
采用平滑样条线 (setSpline(true))
-
各轴启用“渐进滚动”策略
-
隐藏时间轴,只用于颜色映射
随机数据生成器函数
const RandomDataGenerator = (start, mul) => {
let prev = start
return () => {
const y = prev + (Math.random() * 2 - 1) * mul
prev = y
return y
}
}
定义 RandomDataGenerator 函数用于生成随机数据点。它接收两个参数:start(初始值)和 mul(决定波动范围的乘数)。
该函数维护一个 prev 变量跟踪上次生成的值,下一个值基于限定范围内的随机波动计算得出。此函数用于为"A"、"B"、"C"、"D"、"E"坐标轴生成随机数据。
实例化随机数据生成器
为每个坐标轴("A"、"B"、"C"、"D"、"E")创建五个 RandomDataGenerator 实例以模拟实时变化数据。每个轴具有不同的初始值和乘数,确保生成唯一的随机数据。这些实例命名为 Y0、Y1、Y2、Y3 和 Y4。
const Y0 = RandomDataGenerator(0, 2)
const Y1 = RandomDataGenerator(1000, 200)
const Y2 = RandomDataGenerator(100, 20)
const Y3 = RandomDataGenerator(10, 2)
const Y4 = RandomDataGenerator(80, 10)
带间隔的数据生成循环
let tLastCleanup = -10000
setInterval(() => {
const tNow = performance.now()
const y0 = Y0()
const y1 = Y1()
const y2 = Y2()
const y3 = Y3()
const y4 = Y4()
chart.addSeries({ automaticColorIndex: 0 }).setData({
Time: tNow,
A: y0,
B: y1,
C: y2,
D: y3,
E: y4,
})
通过 setInterval() 设置间隔函数每 50 毫秒运行一次。函数内部通过调用对应的 RandomDataGenerator 实例为每个轴生成新数据点。
生成的数据与当前时间(tNow)通过 chart.addSeries() 添加到图表中。这模拟了实时数据流入图表的过程,各轴数据持续更新。
数据清理与序列移除
// Manual data cleaning, batched for better performance.
if (tNow - tLastCleanup >= 5_000) {
// Remove series that are older than 1 minute
const series = chart.getSeries().slice()
series.forEach((s) => {
const data = s.getData()
const timestamp = data && data.Time
if (timestamp && tNow - timestamp >= 60_000) s.dispose()
})
代码包含每5秒运行的清理机制。清理过程检查超过一分钟(60,000毫秒)的序列并将其从图表中移除以保持性能。tLastCleanup 变量记录上次清理时间,通过比较当前时间与序列数据点的时间戳决定是否应销毁。
基于数据时效的动态着色
// Manual data cleaning, batched for better performance.
if (tNow - tLastCleanup >= 5_000) {
// Remove series that are older than 1 minute
const series = chart.getSeries().slice()
series.forEach((s) => {
const data = s.getData()
const timestamp = data && data.Time
if (timestamp && tNow - timestamp >= 60_000) s.dispose()
})
// Color series dynamically based on how new the data points are
chart.setLUT({
axis: chart.getAxis('Time'),
lut: new LUT({
interpolate: true,
steps: regularColorSteps(tNow - 60_000, tNow, chart.getTheme().examples.intensityColorPalette).map((step, i, steps) => ({
...step,
color: step.color.setA(255 * (i / (steps.length - 1))),
})),
}),
})
tLastCleanup = tNow
}
}, 50)
清理旧序列后,代码根据数据点时效设置动态着色。使用查找表(LUT)进行颜色插值,直观呈现数据点的新旧程度。颜色透明度基于数据生成时间动态调整(255 * (i/(steps.length-1))),形成随时间变化的视觉渐变效果。该LUT应用于"Time"坐标轴,确保图表直观反映数据时效
图表初始化
在终端运行 npm start 命令,在本地服务器可视化图表。
总结概览
-
高性能数据处理:定时清理过期数据,保障性能稳定;
-
高频刷新流畅体验:50 ms 刷新频率配合优化逻辑,实现极佳流畅性;
-
LightningChart JS 优势:
-
强大的渲染与性能处理能力;
-
丰富交互支持,适合复杂场景下探索分析;
-
灵活主题设置与色彩映射机制支持多样可视化。
如果您的项目需要处理复杂实时数据并进行高效展示,LightningChart JS 是非常值得考虑的专业级方案。
更多产品信息欢迎“添加企微好友”了解!
关于慧都科技
慧都是⼀家⾏业数字化解决⽅案公司,专注于软件、⽯油与⼯业领域,以深⼊的业务理解和⾏业经验,帮助企业实现智能化转型与持续竞争优势。
慧都科技是LightningChart的中国区的合作伙伴,LightningChart作为数据可视化领域的优秀产品,通过高性能的GPU加速渲染技术,显著提升企业在实时数据可视化与海量数据处理方面的效率,尤其适用于需要快速呈现和分析数十亿数据点的场景。
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com
文章转载自:慧都网

 首页
首页 


















 8次
8次


 相关产品
相关产品 最新文章
最新文章 
 相关文章
相关文章 
 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线